 |
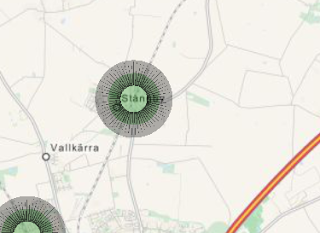
| When zooming out, the border is bigger compared to the green circle, since it is defined in terms of pixels. |
Conclusion: The border shouldn't be too big, since that will block the inner circle. The border opacity is similar as the circle.
- The opacity should be at least 0.3 and at most 0.7.
- The border width can be from 0 to 4 pixels.
- As stations will typically have distances of at least 2000 meters, so a maximum radius of 1000 should be sufficient.
- White circles with black borders should be avoided since that might be confused with towns.
For now, I'll use the following coding:
- border.width: 3 (always)
- border.color: Green (all platforms available), yellow (at least one platform taken and at least one platform available), red (all platforms are taken). For now, I'll use only Green and Red since the number of platforms are currently not available.
- radius: number of waiting passengers [100-1000 m, default: 100 m]. Mapping of waiting passengers to radius will come later (to be implemented later).
- color: A metric of the delays (to be implemented later).
- opacity: 0.4 (not defined what to visualize)
This means that I'll also need to implement a list of trains currently located at each station. When a train arrives or departs, the border.color may change.

No comments:
Post a Comment