 | |
|
 |
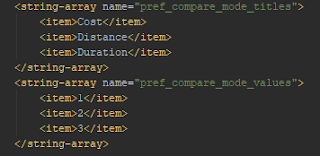
| When selecting a new comparison mode (Cost, Distance or Duration), the new value is sent as an integer. |
The first part of the string corresponds to the title tag of the item and the second tag corresponds to the value of the setting before it is changed. The integer corresponds to the new value.
Defining settings isn't enough - something must happen when changing them. When a setting is changed, the corresponding entry in the settings screen is changed. This is done by binding the values.
When any setting is changed, a method is invoked that saves all the settings to variables inside TravelTimeHandler. Changing parameters directly in another class is a dirty solution, but it will do for now.
The next step is to actually use the parameters.



No comments:
Post a Comment