A couple of blog posts ago, I said that my final step was to add a custom image to the marker. I found some more things to do before I can consider the project to be finalized:
- Estimating a cost that is related to the travels. That cost will consider ticket costs for public transit, fuel costs and time needed for finding parking slots for driving, environmental impact and time consumed. I'll elaborate more on that in a future blog post.
- Refreshing the markers when the user is moving the map.
The first step is to clear the current markers from the map in the onCameraMove method.
After the old markers are cleared and removed from the map, I need to search the database for existing directions that origins or ends at the center of the map. I implemented getCoordinatePairsForPosition in dbHelper to get an arrayList of the found coordinates.
For all directions that are found, I query the database for the best direction. Using that information, I add a new marker.
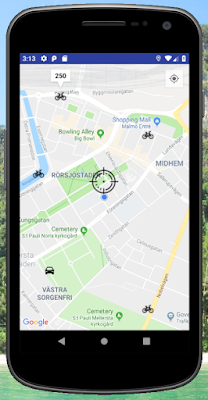
Some screenshots from the app are shown below.
Next, I'll add a second activity where the user can select how the best mode will be selected: Shortest distance, shortest duration or the lowest total cost.
 |
| Step 1: User has added some markers with the shortest mode of transport from the cross-hair center marker. |
 | ||
| Step 2: When the user is moving the map, the existing markers are removed.
|
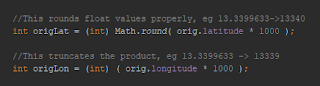
Side note: Issue seen for rounding: Sometimes, 13.0999 is rounded to 13.1 and sometimes 13.0.
Root cause: Inconsistent rounding and truncation. Fix: Be consistent with how to round coordinates.




No comments:
Post a Comment