The work flow will be like:
- User re-zooms and pans the map to a new origin:
- Clear existing markers (clearMarkers)
- The app searches for any existing directions starting or ending at the coordinates (getDirectionsFromDb)
- If found, it adds corresponding markers (addMarkers).
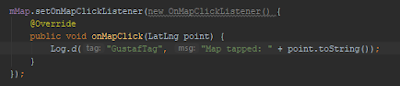
- If the user taps the map,
- If coordinates are not found in database, (getDirectionsFromDb is null)
- Send Google Directions requests, (getDirectionsFromUrl)
- Save response to database (saveDirectionsToDb)
- Add marker to map
- If coordinates are found, add marker to map
I followed the instructions regarding detecting a tap on map from the official documentation. As soon as the map was installed, it crashed. The crash was my mistake, since I added the code in "onCreate". After adding the code to "onMapReady", it worked.
Step 2: Create a new class, TravelTimeHandler that handles the requests and decides whether to send a Directions query or query the database. It shall also add data to the database.
I moved the methods getDirections and readDirections to that class.
Step 3: Define what methods new methods to use.
- readDirectionsFromJson
- getDirectionsFromUrl
- getDirectionsFromDb
- saveDirectionsToDb
- clearMarkers
- drawMarker
Step 4: Implement those methods.
I'll cover this step in the next blog post

No comments:
Post a Comment